绿桐与泡桐9501的区别:Photoshop初学者教程:逐帧动画制作基础(2
来源:百度文库 编辑:中财网 时间:2024/04/25 15:06:30
编者按
说起动画制作,大家可能会第一时间想到用flash,其实用photoshop和它附带的ImageReady,也可以制作一些简单的动画,本教程让大家熟悉IR的最基本操作方法,举一反三,希望大家能做出更多精彩的作品~
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。

 珊瑚虫QQ作者被捕的完整视频下载【火热讨论】
珊瑚虫QQ作者被捕的完整视频下载【火热讨论】
 秒杀!看老外高手如何玩转人工闪电【火热讨论】
秒杀!看老外高手如何玩转人工闪电【火热讨论】
本文由中国教程网 webkxq2007 原创,转载请保留此信息!
本系列教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
先看看效果图:

效果图
下面用移动图层法制作下雪的动画效果:
1、首先打开一幅图,复制一个副本(别说不会啊)

图1

图2
2、对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)

图3

图4
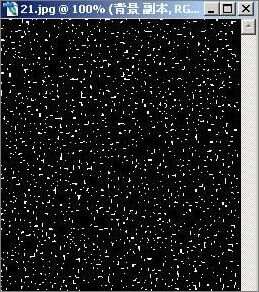
3、再调整副本的阈值,观察图像,注意点状分布均匀,满意即可

图5

图6

图7
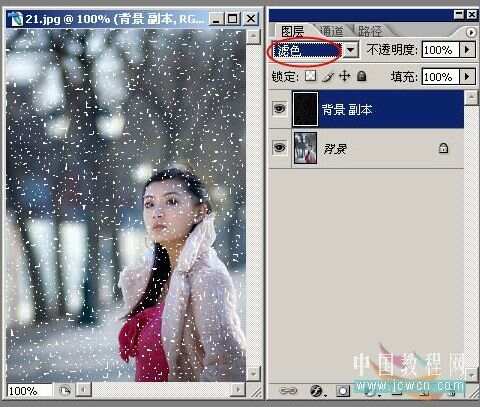
4、设置副本层混合模式为:滤色

图8
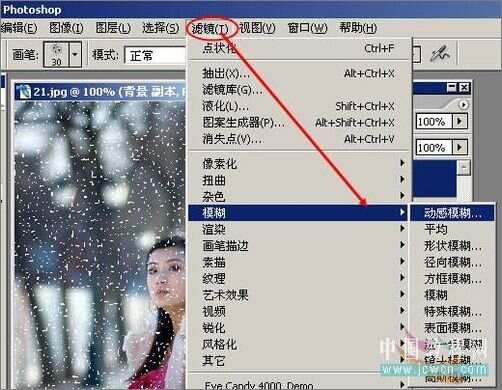
5、对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。如果距离很大,就成了下雨效果了)

图9

图10
6、将图像最大化,按ctrl+t调出变换框,将副本放大一些如图
图11

图12
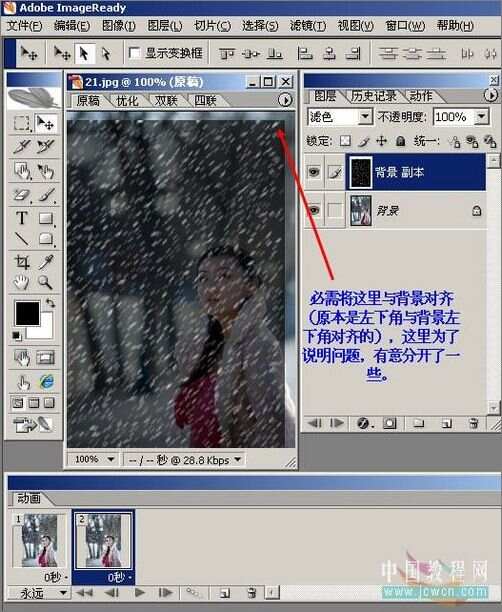
7、转到IR界面继续编辑,首先点击“复制当前桢”钮;然后,确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐,可以借助方向键精确调整。

图13
8、点击过渡钮,设置过渡桢数目(桢数多,动画过渡平滑,反则反之)
图14

图15
9、设置每桢显示时间,试播放满意后保存。

图16

图17
下一课我们学习另一种动画效果:蒙版位移动画
相关链接:Photoshop入门教程:逐帧动画制作基础(1)—观音变如来

Photoshop入门教程:逐帧动画制作基础(3)—变色文字

说起动画制作,大家可能会第一时间想到用flash,其实用photoshop和它附带的ImageReady,也可以制作一些简单的动画,本教程让大家熟悉IR的最基本操作方法,举一反三,希望大家能做出更多精彩的作品~
更多精彩平面及网站设计图文教程、视频教程,尽在PConline创意设计栏目。
本文由中国教程网 webkxq2007 原创,转载请保留此信息!
本系列教程适用于photoshopCS2及以前的版本。
本课我们用photoshop和它附带的 ImageReady (简称PS和IR)制作逐帧动画。还是本着简单、易学、易记的原则。本题是最简单的基础引导教程,旨在让大家熟悉IR的最基本操作方法。希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
先看看效果图:
效果图
下面用移动图层法制作下雪的动画效果:
1、首先打开一幅图,复制一个副本(别说不会啊)
图1
图2
2、对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)
图3
图4
3、再调整副本的阈值,观察图像,注意点状分布均匀,满意即可
图5
图6
图7
4、设置副本层混合模式为:滤色
图8
5、对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。如果距离很大,就成了下雨效果了)
图9
图10
6、将图像最大化,按ctrl+t调出变换框,将副本放大一些如图
图11
图12
7、转到IR界面继续编辑,首先点击“复制当前桢”钮;然后,确认副本层为当前图层,用移动工具将其拖到右上角与背景层右上角对齐,可以借助方向键精确调整。
图13
8、点击过渡钮,设置过渡桢数目(桢数多,动画过渡平滑,反则反之)
图14
图15
9、设置每桢显示时间,试播放满意后保存。
图16
图17
下一课我们学习另一种动画效果:蒙版位移动画
相关链接:Photoshop入门教程:逐帧动画制作基础(1)—观音变如来
Photoshop入门教程:逐帧动画制作基础(3)—变色文字
谁有初学者photoshop教程
哪里有photoshop动画制作教程啊?
PHOTOSHOP的初学者最好的教程是什么?有视频教程吗?
那里有比较适合初学者看的PHOTOSHOP教程?
哪位知道Photoshop呢动画制作教程啊?
求初学者word教程
初学者求LS教程
photoshop 教程
麻烦推荐一款适合初学者使用的photoshop的版本和相关最容易明白的教程一个!!!
可以介绍一些适合初学者自学的电脑书吗?PHOTOSHOP,FLASH,3DMAX。。。等制图,动画方面的
有没有PHOTOSHOP初学者网?
我是photoshop初学者 想找个师傅
flash动画,初学者怎样制作?
photoshop的新手教程
哪里有Photoshop教程?
求photoshop CS2教程
Adobe Photoshop 7.0教程
有photoshop教程吗
photoshop中的教程?
photoshop有没有教程?
求photoshop 8.0 教程
PhotoShop最好的教程
photoshop色彩教程
photoshop教程视频录象啊